Fungisaurs
Fungisaurs are adorable dinosaur-mushroom hybrid creatures created by conceptual artist, Aiman Akhtar. He’s been steadily growing the brand since 2017, and recently released a companion AR app called Fungisaurs ARise. Aiman contacted my team when he wanted to double-check that the heuristics and usability of the app were a solid foundation for the app’s growth in the future.
Tools Used: Adobe Suite, Figma, Miro
Role: UX Researcher/Designer
Timeline: 2 Week Sprint
Thoughtful Beginnings
Aiman was initially inspired to create the Fungisaurs brand after a vacation in the Western U.S. “I was learning all about the history of dinosaurs in the region, as well as seeing all these incredible rock formations and fungi. I thought… wouldn’t it be cool to combine the two?” He explained to our team.
After working on illustrations and 3D models of his initial concepts, he launched a Kickstarter in 2017 and succeeded in securing funding to turn his line of characters into a toy company. Since then, Fungisaurs has grown mostly by word of mouth - Aiman attends many toy and tech conventions, where he chats with folks who are excited by the potential of crossover educational and collectible figures.
Expanding further in 2021, Aiman and his team launched Fungisaurs ARise, an app where users can engage with their physical toys in an interactive AR space, right from their phones. He’s had a lot of positive feedback about the app so far from folks, but he wanted to double check the heuristics and usability of the app in order to build on it later, which is where our team comes in!
Our Process
Play
We began by engaging with the app the way it was meant to be used: playing! Not only did we take a look at a heuristics report, but also tested the app with several people who had never used it before, to get unbiased feedback.
Learn
Although we had a few setbacks when trying to consolidate an actual target user base for the app, we got invaluable information from one very important user, which helped set the trajectory for the rest of the project.
Design
From our research, we focused on designing a new, clearer app tutorial, as well as restructuring the app itself to make it easier and more intuitive for users. We’re excited to follow the future of Fungisaurs with these suggestions!
We downloaded the app on to all of our phones, and the first thing we noticed was that while my teammates had full access to all features, my android phone was stuck with 2/3 of the existing app. Not surprising, given Fungisaurs’ start-up status and the newness of the app, but a little disappointing for me!
We were also struck by how fun and cute the app looked - Aiman’s illustrative background comes through strongly, which sets Fungisaurs apart from other games that might be like it.
However, we were frustrated by the mechanics of the app. The opening screen was confusing, the tutorial almost non-existent, and for some reason, accessing any features in the app requires users to double-click. For everything. What the heck?
We knew we had our work cut out for us, and we began lining up user testing of the existing app with folks who (like us) had never used it before, in order to get unbiased feedback on the app’s mechanics.
Play: Initial Research
“I feel like maybe I could understand it if I had 3-5 years of experience, but I don’t play games on my phone very often, and I’m completely lost.”
— One of our Users
We tested the existing app with 5 adults and 1 teen, none of whom had used the app before, or heard of Fungisaurs. We wanted to see how people who had no connection to the brand might approach the app, asking users to complete simple tasks:
Click through the entire tutorial, and “find” your first Fungisaur.
Find information on the Fungisaur you now have in your collection.
Play with and feed your Fungisaur in the AR feature.
Even users who confessed to playing games on their phones fairly often were confused by the architecture of the app, the double-click mechanic, and how to navigate the app… even after completing the tutorial!
At this point, we wanted to take a look at other games like Fungisaurs: AR games, and apps or games that incorporate physical toys into the gamplay. What were other apps and games doing right that Fungisaurs was doing wrong? We did a competitive study to find out.
First, we took a look at other AR phone games that featured creatures of some kind. Aiman was clear with us that he wasn’t competing with Pokemon and Jurassic’s PvP (player versus player) battling features: he wanted an app where players could care for their Fungisaurs. Think Tamagotchi, instead.
As former players of Pokemon GO, we knew that the “craze” of finding Pokemon out in the wild had passed, although in many ways, AR is only just getting started in the popular zeitgeist. It’s an interesting place for a product to be.
We also looked at features of games that had a physical counterpart, like a toy or a card collection. What’s important to note here is that these games were popular between 2014-17, but have since almost completely fallen off the map.
What sets Fungisaurs apart from them is its “blind box” feature, which is also (like AR) entering the American consciousness and gaining popularity. By buying a mystery toy, kids (and adults!) can have fun with the surprise: which one will they get? How many can they collect? And adds an element to Fungisaurs that other toy-game mashups don’t have.
After doing a heuristics analysis, app audit, and competitive studies, we felt ready to dig into the Fungisaurs brand. We wanted to hear what the real fans had to say, why they liked the product, and what they were excited about seeing from it in the future.
The problem? No one was responding to the survey Aiman had graciously put out to the 5,000 Instagram followers on the Fungisaurs website. No engagement meant no data.
What now?
We adjusted the scope of the project: sure, we weren’t getting data from actual Fungisaurs users, but we now knew why people enjoyed games like Fungisaurs, and we had a clear idea of how to improve the app. Maybe we didn’t need any users?
Turns out, we didn’t need just any user - we needed the RIGHT one. In our conversations with Aiman, he mentioned that he was trying to create Fungisaurs for kids, but wasn’t sure what age range, or who those kids might be. In short: he didn’t have a target audience yet, and since we weren’t getting any traction on our attempts to contact his fans, neither did we.
Through our research, we got in touch with a children’s therapist who specializes in using AR games as part of her sessions with the children she works with. And wouldn’t you know it - she’d recently begun using Fungisaurs in her practice, and was talking many of her colleagues into using it in their practice as well. We had an incredibly important conversation with her, and learned so much about what Fungisaurs brought into her patient’s lives.
Learn: Further Research
“Play is the highest form of research.”
An incredible quote from our interview with the children’s therapist
We learned that children could form intense, empathetic relationships with their Fungisaurs by playing with both the physical toys and seeing the toys come to life within the app. They learned how to care for something outside of themselves, which helped them build confidence and empathy. They could also have fun in a low-pressure environment, just like playing with a new friend.
Our conversation with the therapist was invaluable, and we refocused our efforts on making sure the app was as easy to use as possible for parents, caretakers and children - instead of narrowing our user base, we expanded it. Our new goal was to help make Fungisaurs useful and fun for anyone, regardless of their age or tech knowledge.
Design: Helping Fungisaurs Grow
If both our new therapist friend and our earlier user testers found the bare bones tutorial currently offered in the Fungisaurs app unhelpful, we figured we should start there. We created a userflow for what a new tutorial could look like, and began putting together a prototype.
I noticed that good writing was integral to offset the earlier confusion of the original tutorial, and I began writing a script for the new format. I looked to the Fungisaurs brand story, about a young girl named Kei collecting all the Fungisaurs and protecting them from harm. Kei is a likeable protagonist abut the same age as the group Aiman wanted us to target, and I used her as our teacher and guide throughout the new tutorial.
We tested our new prototype with the same 6 users we had worked with before, and all of them were delighted by how much easier and fun figuring out how the app worked was for them now. Many of them admitted that they weren’t able to remember how to navigate the app, even though only a week had gone by since our first round of testing. “I just didn’t retain any of it!” One of them confided to us.
One of the biggest pieces of feedback we got was how excited users were to see our animated friend, Kei in the tutorial. Kei is part of the Fungisaurs universe that Aiman created already, but the team had fun sketching her out, leading users on their journey through the tutorial.
A New Tutorial
The old tutorial was a tiny white bubble that moved around, most people didn’t even realize it was there!
Our new tutorial, hosted by Kei, features multiple indications of where the user is, what they should be looking at, and a brief explanation of that feature.
Wayfinding and Home Page
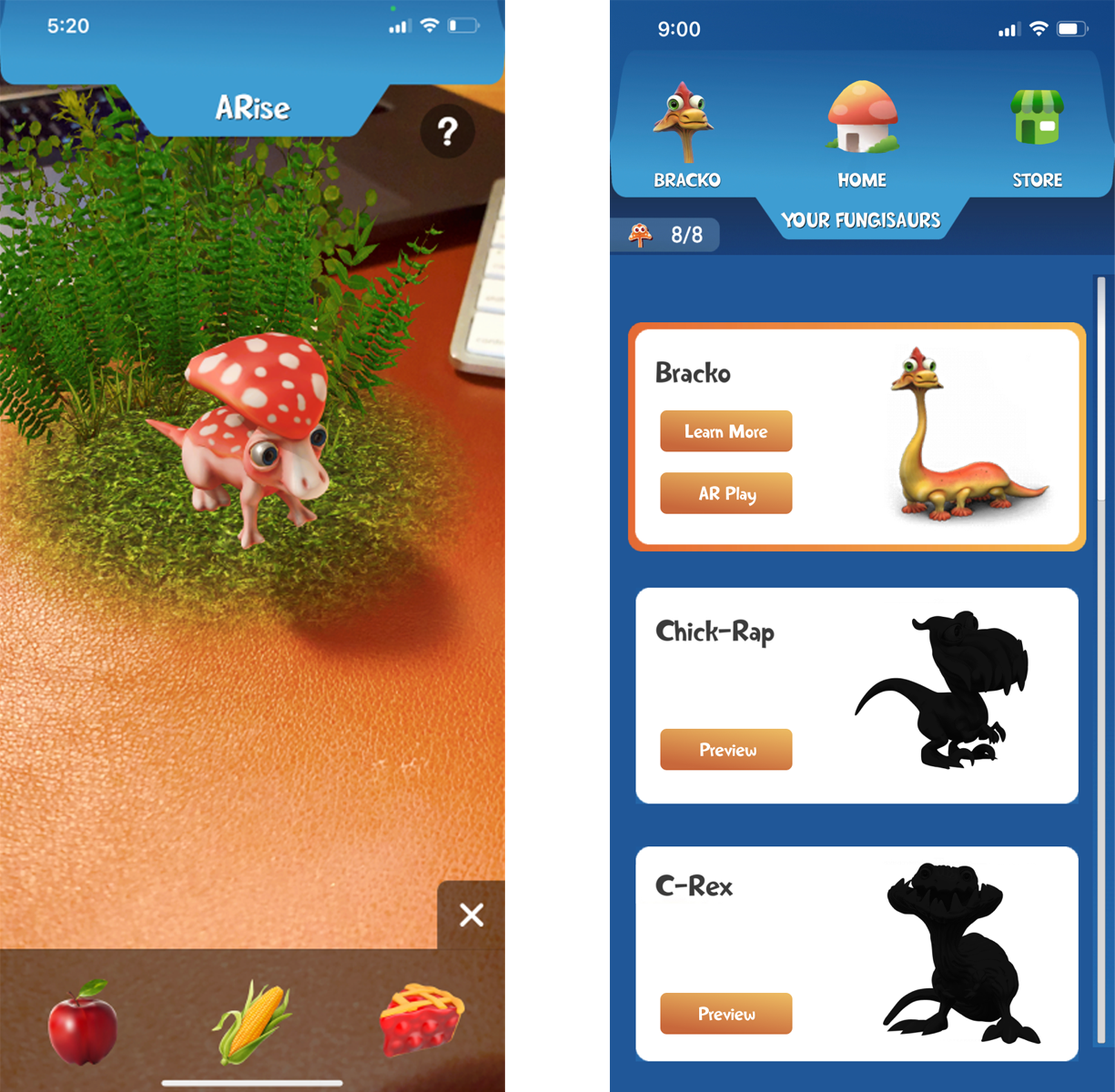
Our other big fix was the ARise feature. One of the most confusing moments for our users was opening the app and being greeted by the ARise page - Aiman admitted to us that he uses this feature as a demo for the rest of the app, and while it does allow users to “preview” Fungisaurs they don’t yet own, everyone we tested with was confused about what it had to do with the rest of the app.
Because Aiman wanted to keep it as a feature, we moved it. Instead of living in the main navigation and acting as the landing page for new users, we added it to the “My Collection” page, where users can see Fungisaurs they own, AND a list of Fungisaurs they haven’t added to their app yet.
Here, users can tap the “Preview” function and bring up the ARise feature, where they can interact on a limited basis with new Fungisaurs. It’s a great feature to incentivize sales, so we made sure it ended up where it belongs: where users check to see which Fungisaurs their collections are still missing!
The original app landing page - do you know how to navigate out of here? Good luck!
Aww man, I’m still missing a Chick-Rap! I should order more Fungisaurs from the “Store” button!
We recently made our suggestions to Aiman, and he was so receptive to them that the Fungisaurs app has already changed after our time spent working with him. We’re excited to see how big Fungisaurs gets in the future!
Check out our full tutorial prototype below!
Final Thoughts
We couldn’t possibly get to everything on Aiman’s OR our checklists in this two week sprint, so here are some things we’d love to revisit in the future:
User Data
Because Fungisaurs is a growing brand, we weren’t able to get quantitative user data, which would help Aiman drive future business and creative decisions for Fungisaurs.
Packaging
After better understanding his userbase, Aiman can jump into creating packaging that reflects and entices the demographic he wants to focus on.
Website Immersion
We think there is a lot of space for Aiman to create a more seamless website-to-app transition, especially as AR grows in pop culture, so that users can access the Fungisaurs brand from multiple venues.